Sprightly Homeschool Site
Embarking on the dual roles of a homeschooling mom and a data analysis enthusiast, I am thrilled to share my journey of developing a comprehensive website application designed to improve the organization, productivity, and convenience of homeschooling my soon-to-be eighth grader.
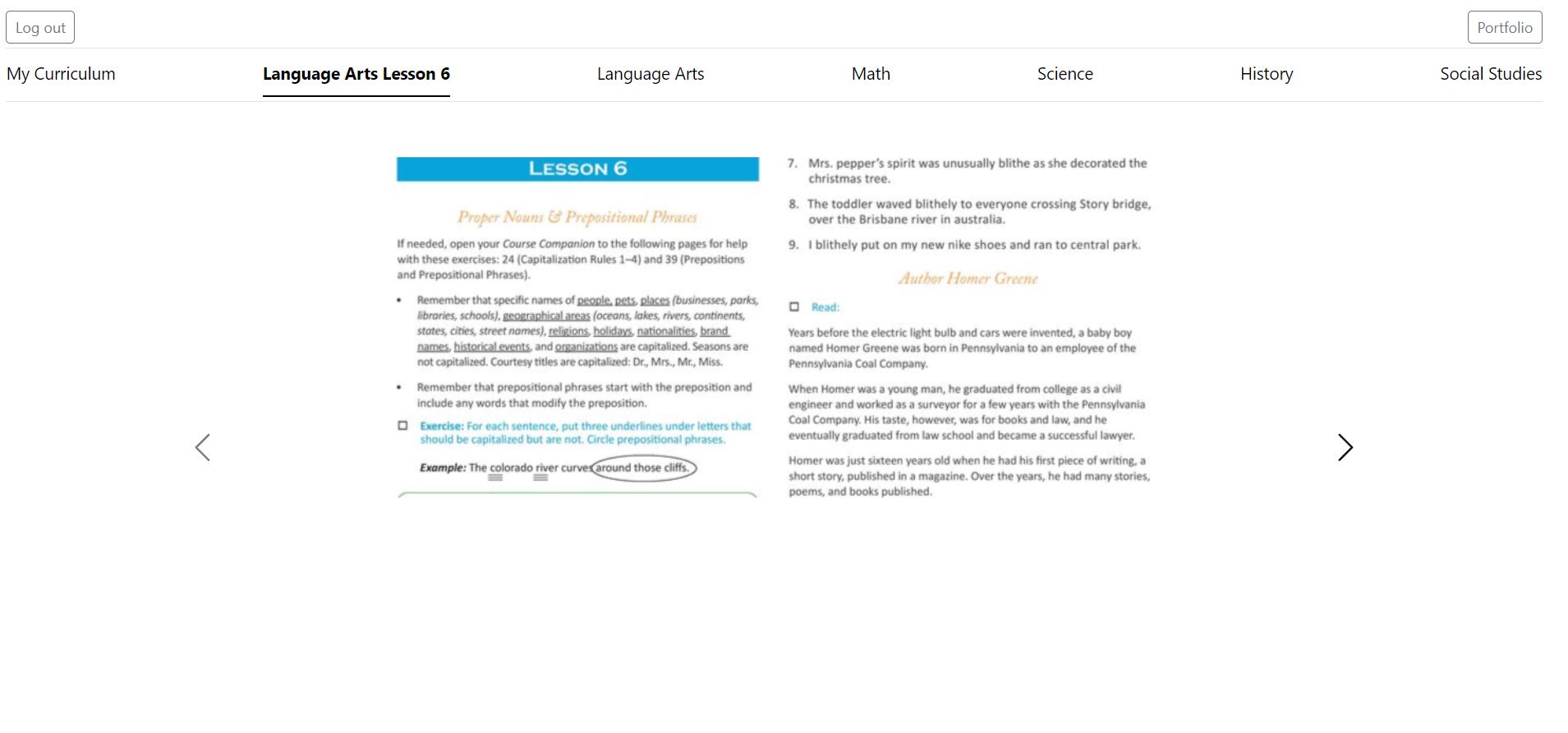
At the heart of this initiative was my desire to simplify our homeschooling experience by creating a singular, customizable platform. This platform acts as a centralized hub, seamlessly integrating various elements crucial to my daughter's educational journey. The goal was to eliminate the complexities associated with homeschooling, streamlining the use of multiple platforms and teaching methods.
As a data analysis enthusiast, I seized the opportunity to incorporate database functionality into the project. This not only allowed me to gather and analyze data related to my daughter's progress but also provided a platform for implementing and learning valuable practices of database design.
Development Timeline
Commencing the project on July 28th and successfully completing it by September 1st, just in time for my daughter's first day of school on September 4th, 2023, the development timeline reflects the dedication invested in this endeavor.
Project structure:
project_root/
├── __pyache__/
├── images/
├── instance/
├── migrations/
├── venv/
├── website/
│ ├── __pyache__/
│ ├── static/
│ ├── templates/
│ ├── __init__.py
│ ├── adminUpload_views.py
│ ├── authUser_views.py
│ ├── dashUser_views.py
│ ├── elaLesson_views.py
│ ├── historyLesson_views.py
│ ├── mathLesson_views.py
│ ├── models.py
│ ├── scienceLesson_views.py
│ ├── socialLesson_views.py
│ ├── webTemps_views.py
├── .gitignore
├── app.py
├── README.md
├── requirements.txt
Current Challenges

Challenges Faced
However, every journey comes with challenges, and mine was no different. One significant hurdle involved persistent Internal 500 errors related to the studentPortfolio.html page. While the specific resolution remains uncertain, successfully mitigating the error involved incorporating a static image, albeit deviating from the initial intent of dynamic image handling.
`OperationalError: (mysql.connector.errors.OperationalError) MySQL Connection not available.
[SQL: SELECT `userAccount`.`accountTableID` AS `userAccount_accountTableID`, `userAccount`.`userEmail` AS `userAccount_userEmail`,
`userAccount`.`userFirstName` AS `userAccount_userFirstName`, `userAccount`.`userLastName` AS `userAccount_userLastName`,
`userAccount`.hash AS `userAccount_hash`, `userAccount`.`accountDate` AS `userAccount_accountDate`
FROM `userAccount`
WHERE `userAccount`.`accountTableID` = %(pk_1)s]
[parameters: [{'pk_1': 2}]]`
Another obstacle emerged in the form of random Internal 500 errors during various interactions within the application. Resolving this issue required adjusting connection pooling, a solution achieved by incorporating a specific line in the app.configuration.
`app.config['SQLALCHEMY_ENGINE_OPTIONS'] = {'pool_recycle': 280, 'pool_pre_ping':True}`
Future Improvements
Looking ahead, the development process has identified areas for future improvements. These include addressing the display of multiple values in the 'subAnswer' column, refining subject grading calculations, and enhancing the user experience in studentPortfolio.html by exploring methods to hide file input elements while retaining functionality.
The journey documented here stands as a testament to the creation of the inaugural website for Sprightly Homeschool & Life. May it not only provide insights into the development process but also serve as a valuable resource for future enhancements. Thank you for joining me on this transformative adventure!